Table Of Content

It helps to improve the overall look of a design, create a sense of unity, and establish harmony between elements. The concepts of balance discussed above are applicable to all kinds of designs. This includes your ad designs and social media posts, and marketing videos and motion graphics too! So have fun working with your designer to discover how balance can make your designs even better.
WHERE IS ARTIFICIAL INTELLIGENCE NAVIGATING HUMANITY?
My team and I discovered new methods that improve both the fairness and the accuracy of the algorithms used to detect deepfakes. Unsure which pieces to include and which to do away with or move elsewhere? Cheri says keeping functionality in mind makes these decisions quick and easy – and makes your space clutter-free and elevated. We also keep the window treatments consistent throughout the space to ensure a cohesion within the room,' says Cara. We believe in Dynamistic Branding as the core theme to the connection and dichotomy of static and digital elements.
Hoping Art Can Strike a Balance on the U.S.-Mexico Border
The biggest argument in favor of layout being the easiest way to balance an image, is the fact that many graphic designers often use a grid to arrange the elements of their design. UI structures and web layouts too are often designed using grids, allowing for a balanced placement of design elements throughout the whole structure. Balance in design doesn’t always mean having equal parts horizontally, vertically, or radially. Another type of balance is asymmetrical, which means having balance without symmetry. This is the opposite of symmetrical balance and is also known as informal balance. The Hubspot website effectively shows this through the use of illustration and text.

Balance in Design: Making Elements Work Together
But if you look closely, it is a great study for creating balance in design. Both elements complement each other to bring balance to the design. American pilot Jacqueline Cochran was the star of this cosmetic ad designed by no less than the graphic design legend himself, Paul Rand. From the choice of images to the text layout, it is functional while appealing to the senses. Another excellent example of reflection symmetry is the website of Russian distillery company Rodionov & Sons.

Real-Life Examples and Pro Tips to Achieve Balance in Design
The contrast between light and shadow breaks the symmetry of the buildings on each side of the canvas. For example, this design, while it has some elements on each side, it’s lack of repetition (of colors, graphics, shapes, etc) make it feel relatively unbalanced. Notice that while you don’t see equal amounts of color, line, or shape on each side of the design, it still appears balanced.
Symmetrical, asymmetrical, and mosaic balance are more common in UI design, but that shouldn’t deter you from trying to master a radial balanced design. Each type of balance can be mixed and matched to make a design more dynamic and lively. When designing a layout, take a step and ask yourself if the overall composition feels balanced. If one elements draws too much attention, you can experiment with size, color, contrast, or density to help redistribute the visual weight. When you manage your own business, one of the main advantages is being able to define your visual brand identity based on your own preferences. When creating your own design pieces, it is highly recommended to peruse the many great examples that can be found on the internet.
The designer used these elements to create a certain flow which compliments the design. In graphic design, balance is the visual equilibrium of two or more elements. The visual weight of an element is determined by its size and shape, as well as its color. In this article, we’ll go over what balance is, why it matters in graphic design, and how you can achieve it through color, shapes, patterns, and other elements of visual design. You can see a great example of asymmetrical balance in the image below. The elements on the top feel a bit heavier than the bottom, but it helps to create tension and lead the viewer’s eye toward the focus of the composition, which is the “Character Design” text.
The screenshot here is from the “About” page, but the other pages of the website are similarly balanced. The symmetry can even occur over multiple axes at the same time. For example, the left and right half of a composition could mirror each other, while the top and bottom also mirror each other. Everything on one side of the axis is mirrored on the other side. Natural forms that grow or move across earth’s surface develop reflection symmetry.
New Balance Unveils Kawhi Leonard's 4th Signature Sneaker - Sports Illustrated
New Balance Unveils Kawhi Leonard's 4th Signature Sneaker.
Posted: Thu, 18 Apr 2024 07:00:00 GMT [source]
A lack of balance can lead to visual tension, which can make or break a design. Balance can be achieved with symmetric, asymmetric, radial, or mosaic approaches. A balanced composition is simply more pleasing to the eye, and depending on what type of balance you choose, can create a feeling of order.
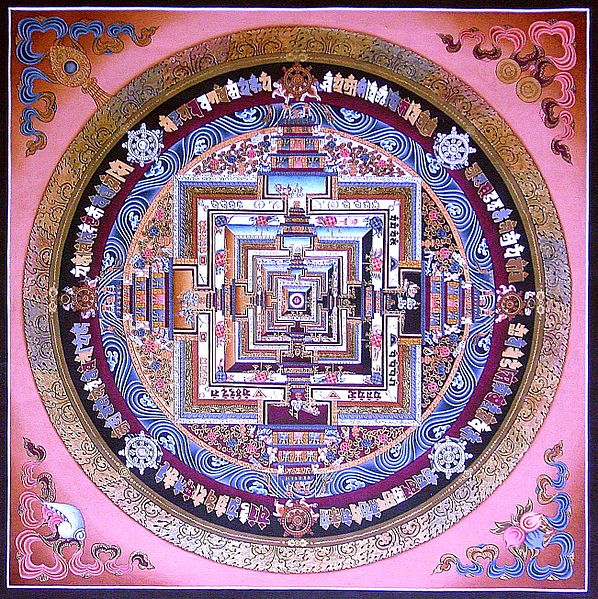
We can imagine a centre point of the design and distribute the elements in a way that creates balance. The principles of design in art are foundational concepts that guide the creation and evaluation of artworks, ensuring visual harmony, balance, and cohesion. These principles include balance, contrast, emphasis, movement, pattern, rhythm, and unity/variety. Each principle plays a pivotal role in organizing or arranging the visual elements in a design, ultimately shaping the viewer's experience.
Balance has to be visible in your images, colors, texture, and space to give it stability and order. Asymmetrical balance results from unequal visual weight on each side of the composition. One side of the composition might contain a dominant element, which could be balanced by a couple or more lesser focal points on the other side. One visually heavy element on one side might be balanced by a handful of lighter elements on the other. This design distributes the elements (color, line, and shape) to achieve asymmetrical balance.
When you hear the term “balance,” you may think of a scale, seesaw, or something that is perfectly divided into even sums. However, the concept of balance in the art world is not a perfect equation. It is an art in itself that requires practice, skill and instinct. Balance in graphic design should convey a pleasing mix of details without distracting from the main element. Knowing the types of balance is just one part of the battle in implementing your choice of balance in design. You also need to know about the different elements and techniques which can be used to create your preferred balance.
Everything works together and fits together in a seamless whole. The individual parts contribute to their sum but don’t try to become the sum. Symmetry in art can sometimes appear repetitive, so to add variation to the image, you can break the symmetry with an element that is not balanced on the other side of the piece. Another technique, which relates to the use of geometric compositions is the use of spatial dividers.
Balance doesn’t mean that a design has to be equal on both sides (symmetrical) in order to be balanced. An asymmetrical design distributes the elements throughout the page to create balance. Let’s take a look at each of these terms and see if we can understand how to apply them for a quality design.
This results in the right amount of balance and tension that we’re looking for. In the second change we have fixed our contrast issue, but the primary button now feels far too heavy compared to the secondary button. Whether it’s used to describe your diet, the judicial system, or standing up on your own two feet; balance is normally considered a very good thing. In the vast majority of cases, nobody wants to lack balance in anything.
When these two opposites come together, the complex details will fall into balance with the plainness on the other side of the design. The creativity here is more unanticipated and so, it also generates more interest than in the case of the simple symmetrical balance. Leveraging the power of balance in design, some designers intentionally create an off-balance design when they have to trigger certain emotions. Unless this is the case, designers meticulously maintain balance in their designs as this is what most viewers prefer. Pinterest’s masonry layout is one such example of mosaic balance. A lack of vertical alignment between elements feels a bit chaotic, but the horizontal alignment and consistency between elements helps to organize that chaos.

No comments:
Post a Comment